오늘도 내가 안 까먹으려고 적는 포스트...
뷰 빌드 시 빈페이지가 나오는 경우가 있습니다.
해당 문제는 파일을 로컬에서 열어본다던가 electron에서 돌린다던가 할 때 발생 합니다.
해당 문제 해결 방법
우선 빌드 파일 확인
- 빌드 된
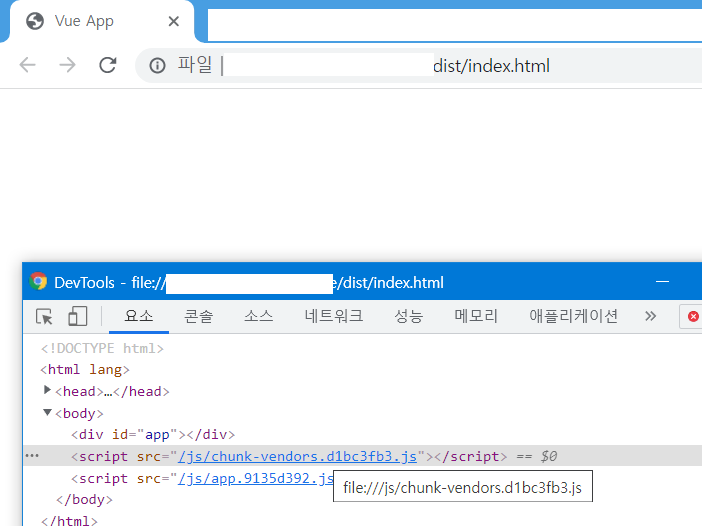
index.html을 열어봅시다. - 개발자 도구로
element탭을 확인 해봅니다.

위와 같이 경로가 /js/aaaa.js가 나올 경우
//vue.config.js 파일을 수정 합니다.
module.exports = {
//뭔가 다른 설정들
publicPath: './', //해당 설정을 추가 해줍니다. 상대경로인 ./ 로 설정 합니다.
assetsDir: './', //만약 css, js, img 등 어셋 경로가 다를 경우 해당 경로도 수정 해야 합니다.
//뭔가 다른 설정들
}
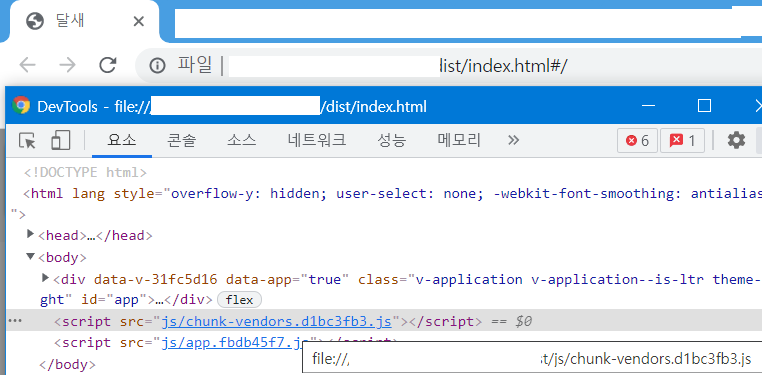
- 위의 설정을 바꾸시면 이렇게 경로가 변경이 되고 js, css도 정상적으로 불러와지는 걸 볼 수 있습니다.
위의 설정을 해도 안 될 경우
- Vue Router의
mode가history일 경우입니다.
// 보통은 router/index.js 파일. 혹은 main.js 파일에 있습니다.
//VueRouter라는 텍스트를 찾습니다.
VueRouter({
mode: 'history',
base: process.env.BASE_URL, routes
});- mode가 history 모드일 경우 로컬 파일 & electron에서 정상 동작을 하지 않습니다. 쿨하게 빼버립시다.
// 보통은 router/index.js 파일. 혹은 main.js 파일에 있습니다.
//VueRouter라는 텍스트를 찾습니다.
VueRouter({
base: process.env.BASE_URL, routes
});- 뺀 다음 라우터 사용 시
이동 URL을 수정 해야 합니다.
const url = '/ImageView'
//위의 url를
const url = '#/ImageView'
//이와 같이 / 앞에 #을 붙여줘야 합니다.- 다른 해결방법이 있는 거 같지만 귀찮습니다 돌아가면 됐죠